「Contact Form 7」はワードプレスのサイトに問い合わせフォームを設置するプラグイン。
このプラグインを導入すればワードプレスのサイトに簡単に問い合わせフォームを設置できます♪
今回は、「Contact Form 7」の設定方法をお伝えした上で、メールが届かない原因や確認方法について解説していきます!
お問合せフォームは、GoogleAdSenseの審査通過に必要な項目でもありますので、まだ設定していない方はこの機会にパパっと作っちゃいましょう。
「Contact Form 7」の設定方法【動画講義】
まずは動画で『Contact Form 7』の設定方法を確認してみてください。
3分程度でデフォルトのお問合せフォームが作れちゃいます。
コピペして使ってくださいね♪
『Contact Form 7』設定の補足
簡単に設定方法をブログでも解説しながら『Contact Form 7』について補足をしておきます。
まず、『Contact Form 7』をインストールしたら設定を行います。
インストール済プラグインからContact Form 7を探して設定ボタンをクリックしましょう。

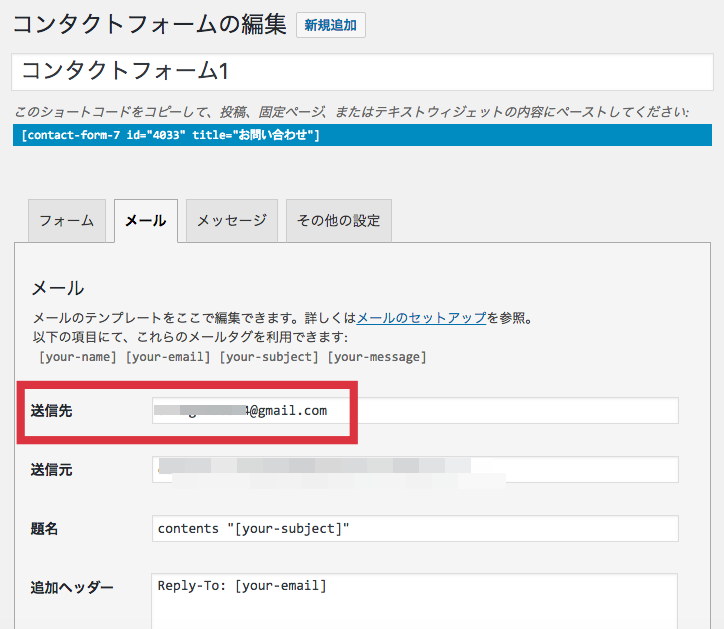
すると「Contact Form 7の編集」という設定画面が表示されます。

「メール」というタブをクリックすると、送信先のアドレスの編集が出来ますので必要であれば変更しておきましょう。
ユーザーから問い合わせがあった際、ここで設定したアドレス宛に問い合わせがあった通知、問い合わせ内容が送信されます。

それができたら、コンタクトフォームの編集画面での設定は完了です。
ショートコード(青い背景、白い文字のところ)をコピーしておきましょう。

続いて、設定が完了したら固定ページを新規作成します。
固定ページの記事タイトルは「問い合わせ」「Contact」などが良いでしょう。
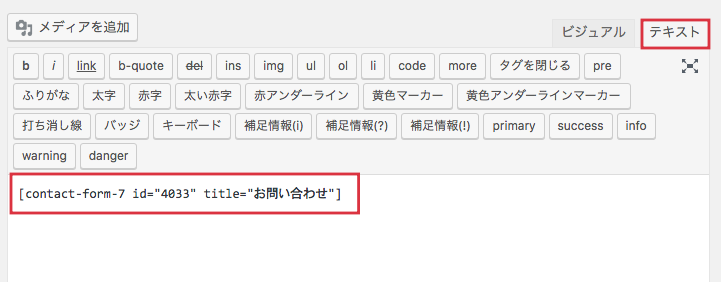
テキストモードにして、先程コピーしたショートコードを本文に貼り付けで作業完了。

あとは、記事を公開してお問合せフォームが設置されているかも確認しましょう。
ここで、一度アナタ自身で問い合わせフォームの動作確認をしておくことをおすすめします。
もしも、自分宛に問い合わせ内容が届かないのであれば別の作業が必要となるので、ユーザーからの問い合わせに漏れがないようにテストしておきましょう。
また、お問合せフォームページをメニュータブに追加することもお忘れなく。

「Contact Form 7」を設定したのにメールが届かない原因は何?
「Contact Form 7」を設定したのに、メールが届かないと悩んでいる人がいるようです。
その原因とは一体何なのでしょうか?
大きく分けて2つの可能性があります。
- 送信先のメールアドレスが間違っている
- レンタルサーバーでシャットアウトされている
送信先のメールアドレスが間違っているだけならすぐに修正できますが、レンタルサーバーでシャットアウトされている場合もあります。
ワタシは問題なく問い合わせフォームからGmail宛にメールが届いていますが、人によっては届かないこともあるようですね。
ちょっとややこしいのですが、設定している送信元のアドレスと、実際の送信元アドレスが異なる場合は、受信先のメールサーバーから偽装したメールだと判断されてしまいます。
それでもって、迷惑メールに分類されてしまうのです。
では、どのようにしてその問題を解決すれば良いのでしょうか?
『WP Mail SMTP by WPForms』で解決!
「WP Mail SMTP by WPForms」というプラグインを使うことで、メールサーバーまでメールをしっかり届けてくれるようになります。
まぁ小難しいことは放置しておいて、このプラグインを導入することで迷惑メールに分類されることなく、しっかりとお問い合わせメールが届けられるということですね。

WP Mail SMTP by WPForms
↑コピペ用で使ってください♪
インストールして有効化しましょう。

デフォルトでは英語表記になっているので、Google先生のチカラを借りて日本語表記にしましょう。
英語得意な方はそのままでOK。
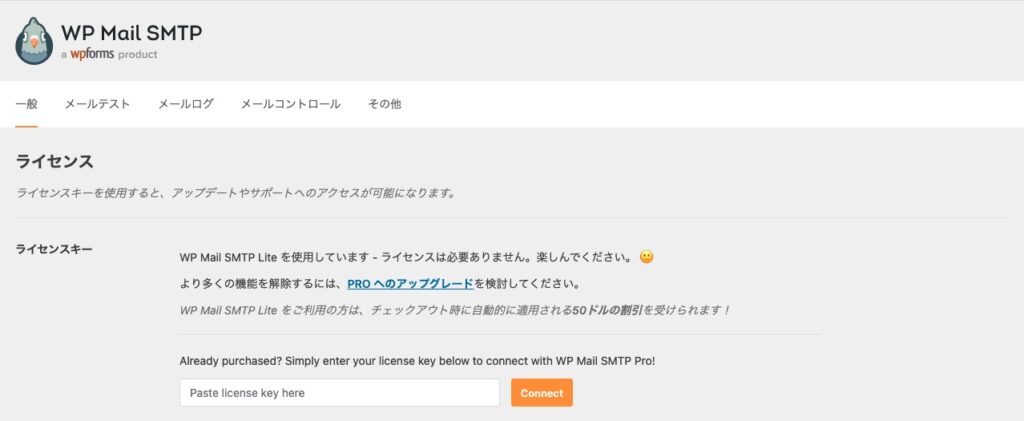
『WP Mail SMTP by WPForms』の編集画面に入るとすぐに、「PROにアップグレードしてね!」的な文言が並びますので軽くスルーします。
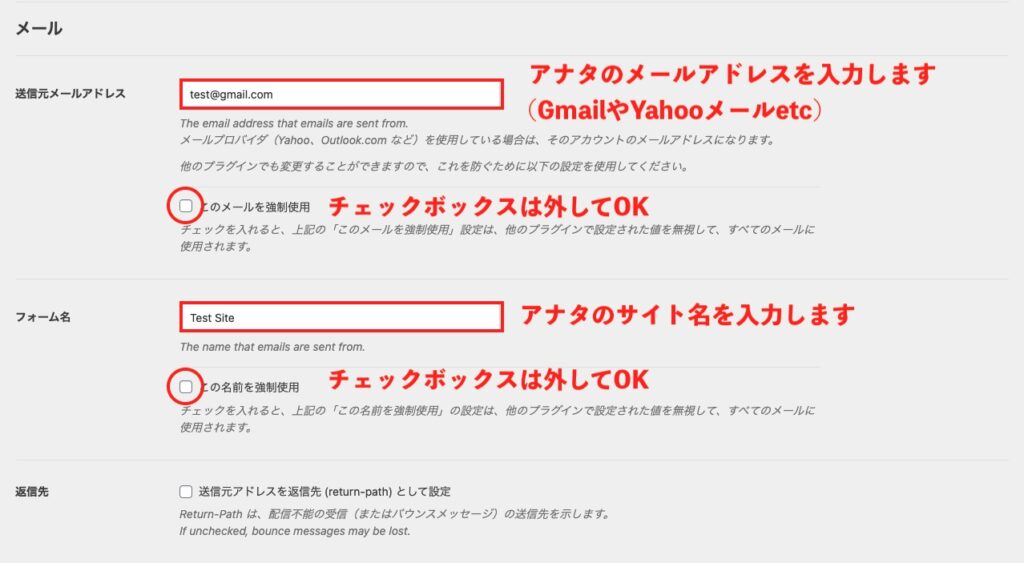
メール設定

送信元メールアドレスにアナタのメールアドレス(Gmailやyahooメールなど)を入力します。
フォーム名にアナタのウェブサイト名を入力しましょう。
いずれも「この◯◯を強制使用」のチェックボックスは外してOK!
送信元アドレスの枠中に『please first authorize the Gmail mailer below』という表記があってメールアドレスを入力できない場合は、画面下の『その他のSMTP』にチェックを入れて設定を保存してください。

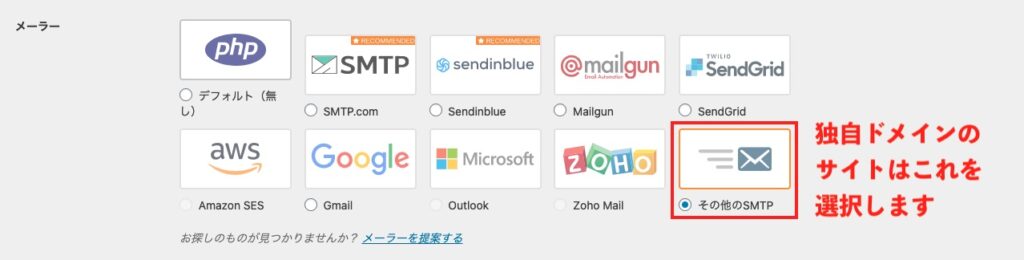
続いて、メーラーを選択します。
Gmailを使う場合でも、独自ドメインのサイトであればすべて『その他のSMTP』を選択してください。
SMTP設定
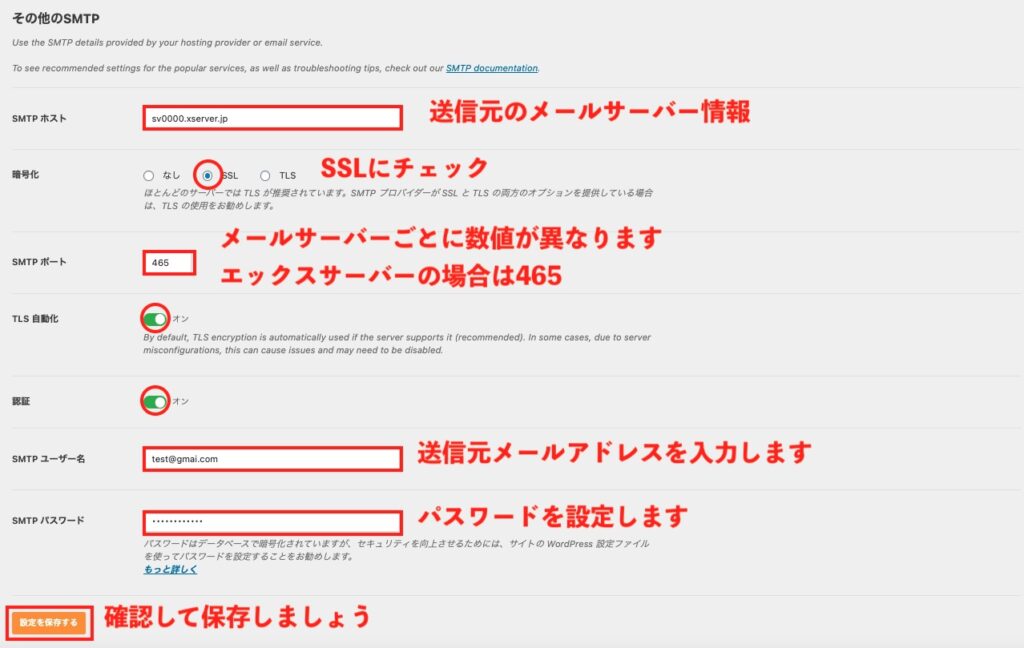
続いてSMTPの設定を行います。

画面のとおりに設定していきます。
「SMTPホスト」は自身で調べる必要があるのでレンタルサーバーのサーバーパネルで確認しましょう。
参考までにエックスサーバーでの確認方法を画像キャプチャでお伝えします。

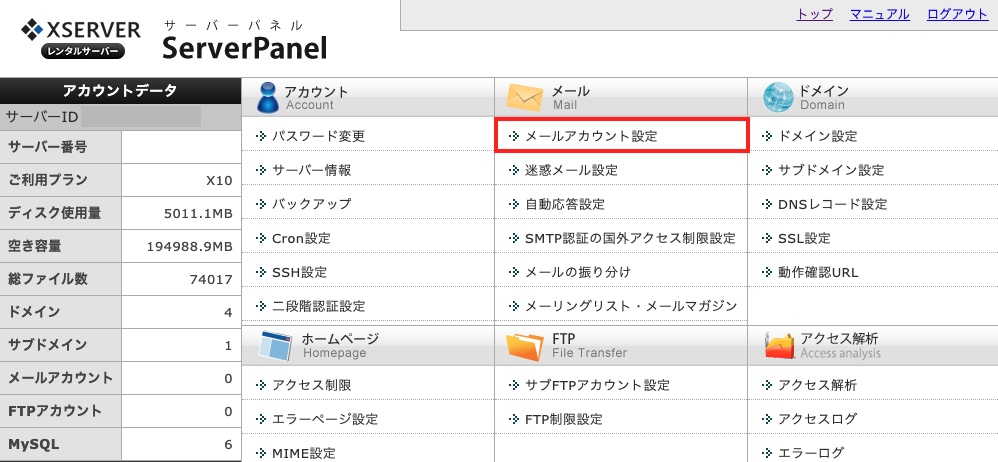
サーバーパネルにログインして、「メールアカウント設定」を開きます。

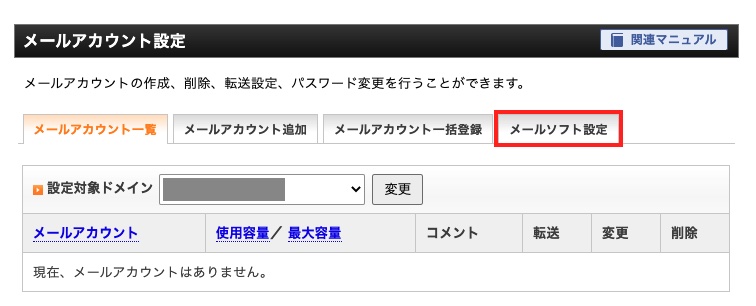
設定対象のドメインを選び、「メールソフト設定」を開きましょう。

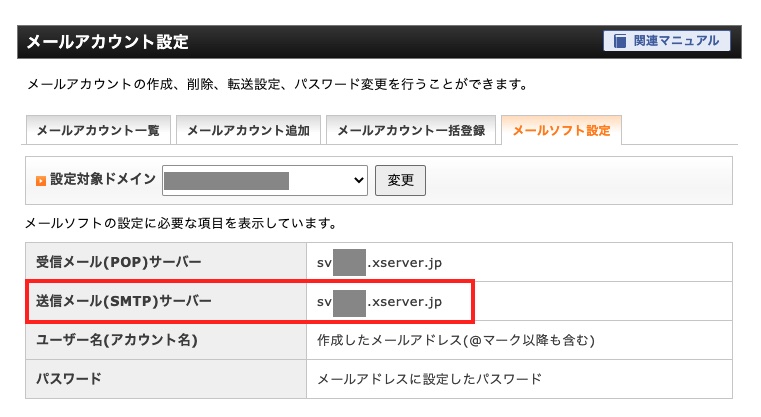
「送信メール(SMTP)サーバー」の内容【sv0000.xserver.jp】(※0000はドメインごとに異なります)をコピーして「SMTPホスト」の欄に入力します。
「SMTP パスワード」は送信に利用するメールアカウントのパスワードです。
ここまで入力したら、「設定を保存する」で設定内容を保存します。

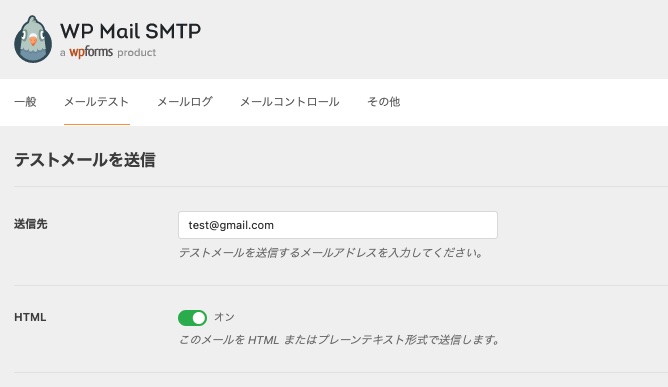
「メールテスト」のタブを選択してメールを送信してみましょう。
無事にメールが届けば設定完了です!








