WordPressを使うためにとても便利なプラグインがあります。
『Advanced Editor Tools』というプラグインで以前は『Tiny MCE Advanced』という名称でした。
ザクッとお伝えすると、エディタの機能を拡張できてツールバーにメニューを
今回は、『Advanced Editor Tools』の設定と使い方を解説していきます!
Advanced Editor Toolsの設定【動画講義】
まずは動画講義をご覧ください。
動画内では『Tiny MCE Advanced』で説明していますが、名称変更されています。
正式には『Advanced Editor Tools』ですので、お気をつけください。
Advanced Editor Toolsの使い方

『Advanced Editor Tools』はWordPressのエディター機能を拡張できます。
拡張できる機能は以下の通り。
- 太文字
- イタリック
- 下線
- 打ち消し線
- 両揃え
- 切り取り
- コピー
- 貼り付け
- フォント変更
- フォントサイズ変更
- フォントカラー変更
- フォント背景色
- 上付き文字
- 下付き文字
- 書式のクリア
- テーブル(表)の挿入・編集
- 画像の挿入・編集
- 動画の挿入・編集
- 絵文字
- アンカー(ページ内リンク)
- Mark
- 検索置換
- ブロックを表示
- 非表示文字を表示
- ソースコード表示
- コード挿入
- フルスクリーン表示
- 日時を挿入
- 印刷ボタン
色々な機能があるので試していただきたいです。
ワタシがよく使うおすすめの機能は、検索置換とアンカー機能です。
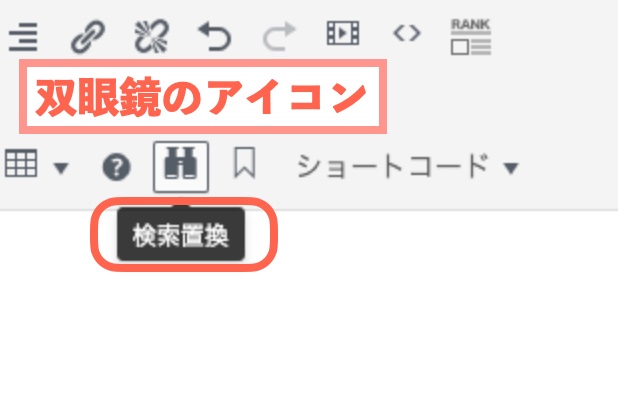
検索置換
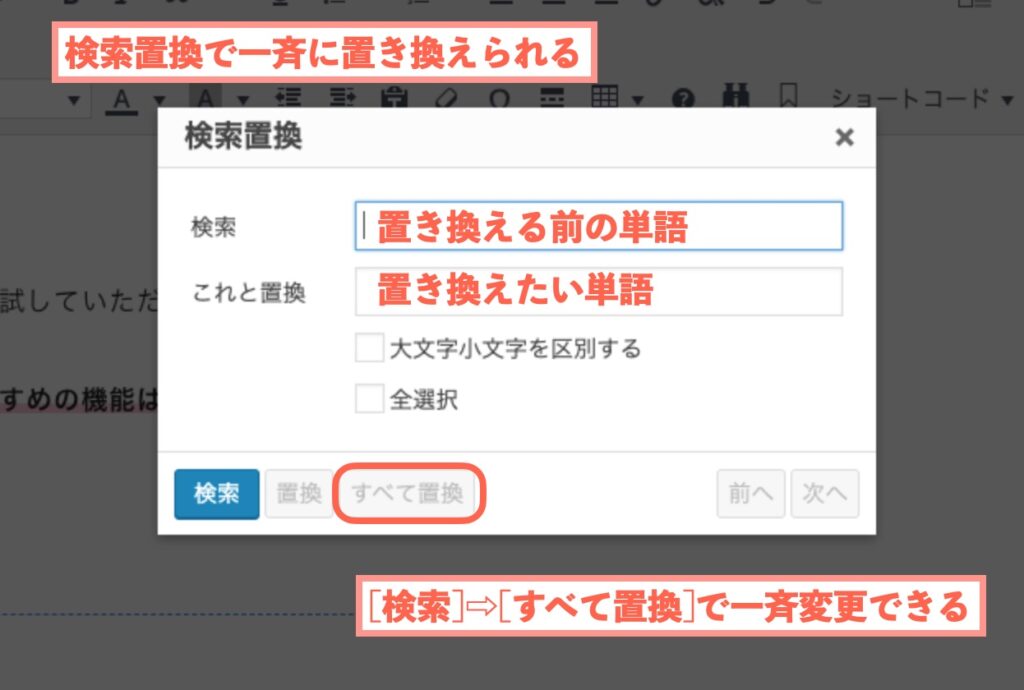
検索置換とは、簡単に言うとエディター内の単語を指定し瞬時に別の単語に置き換える機能です。

ワタシは、別のサイトでテンプレートを使って記事を書く機会がありますが、あらかじめ何をどの単語に置き換えるか決めておくことで時短ができます。

通常のF検索でひとつずつ調べて修正するよりもめちゃくちゃ効率的ですよ♪
アンカー機能
アンカーとは、同じページ内にリンクを貼る機能です。
では、実際にこの記事でアンカー機能を試してみましょう。
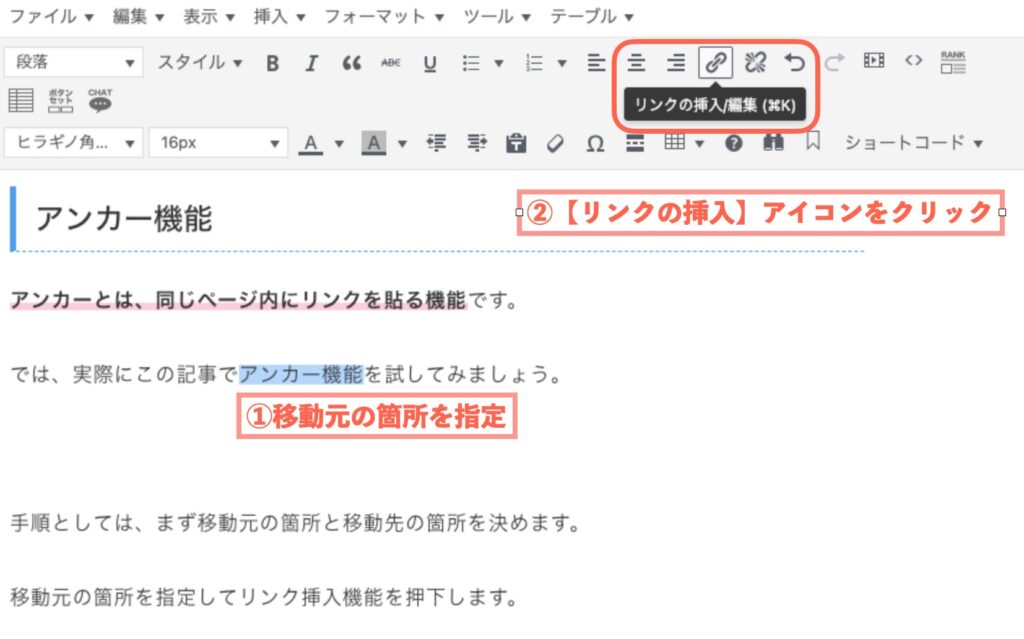
 手順としては、まず移動元の箇所と移動先の箇所を決めます。
手順としては、まず移動元の箇所と移動先の箇所を決めます。
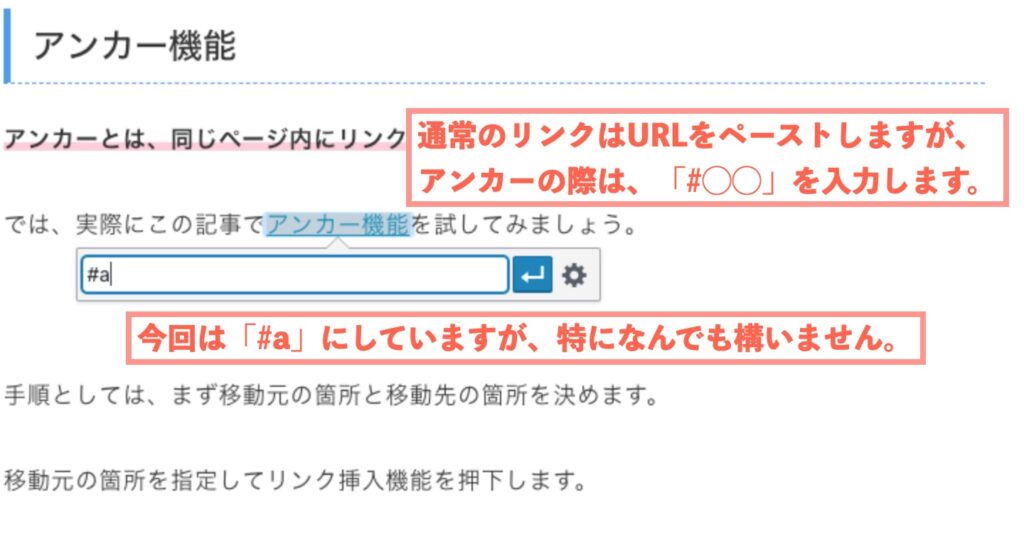
移動元の箇所を指定してリンク挿入機能をクリック。

通常は、リンク先のURLをペーストしますが、アンカー機能を使う場合は半角英数字で「#◯◯」を入力します。
サンプルでは「#a」としていますが、特に指定はありませんので自由に設定してください。

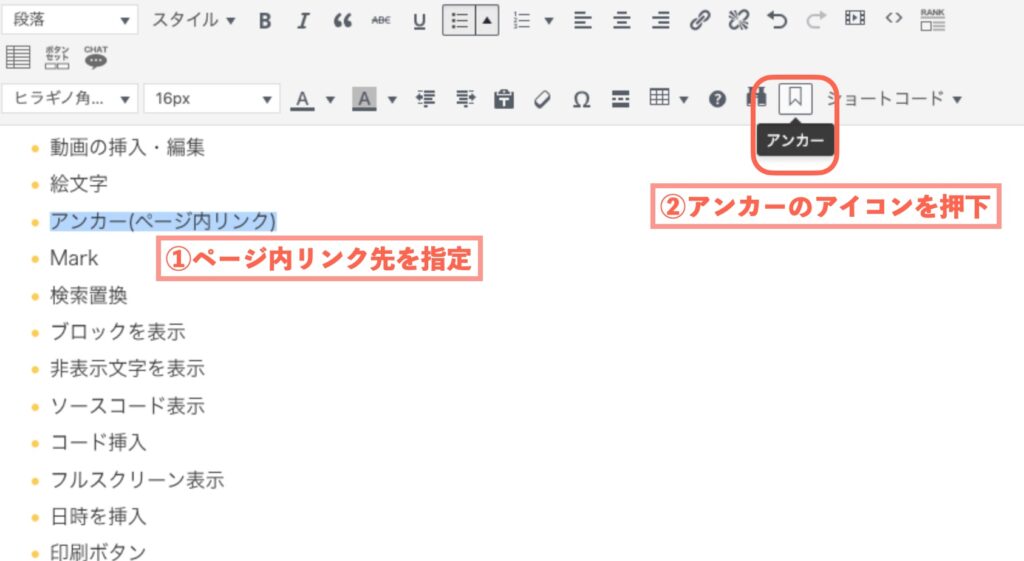
続いて、ページ内のジャンプさせたい箇所を指定します。
指定したらアンカーのアイコンをクリックしましょう。
しおりのようなマークが目印です。

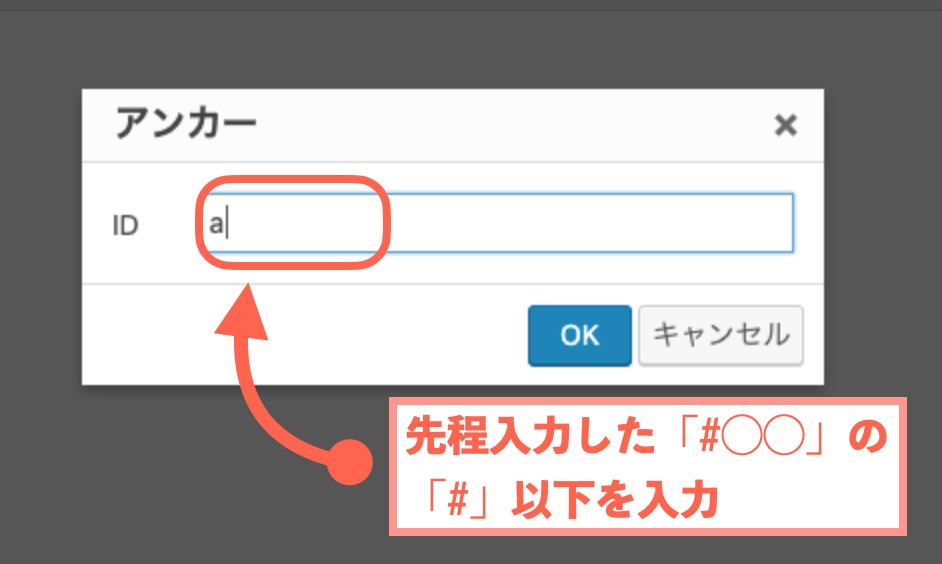
IDの入力を求められるので、先程入力した「#◯◯」の「#」以下を入力しましょう。
これで、ページ内リンクの設定は完了です。

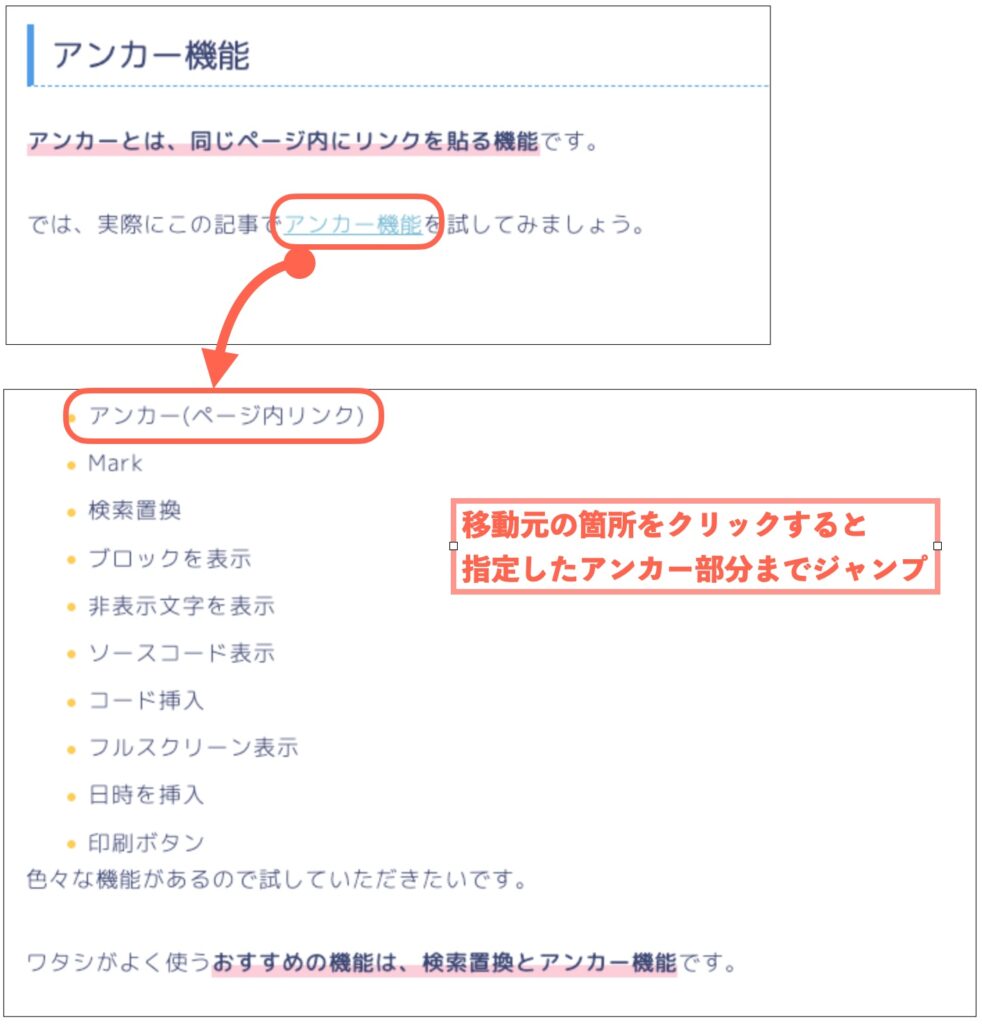
実際にこのページで使っていますので、クリックして試してみてくださいね。
また、このような場合はIDを間違えて入力しているとうまく機能しません。
ですので、必ずアナタ自身の手で設定できているかどうかをチェックしましょう!
実際には、ジャンプ先に指定した直後が表示されるので、キャプチャを撮った後少し修正しています(笑)
Advanced Editor Toolsの設定と使い方まとめ
『Advanced Editor Tools』の設定と使い方について解説してきました。
要点をまとめていきましょう。
- 『Advanced Editor Tools』とはエディターの機能を拡張するプラグイン
- ワタシのおすすめ機能は、「検索置換」と「アンカー」機能
- 拡張できる機能はたくさんあるので色々試してお好みのカスタマイズに
『Advanced Editor Tools』を使うことで、記事執筆でできることが増えます。
コピー&ペーストなどショートカットキーを使ったほうが早いおなじみの機能もありますが、機能がたくさんあると覚えるのも大変。
ツールボックスに追加することで執筆の時間が短縮できるので積極的に活用していきましょう!