ワードプレスでは、めちゃくちゃ簡単にメニューを作成することができます。
「何のためにつくるの?」と思う方もいらっしゃるかもしれませんが、簡単に言うとユーザーさんが回遊しやすくすることができます。
AdSense審査を通過するにあたって、ユーザビリティはとても大切ですので、是非とも設定してみましょう!
設定自体はとても簡単にできますので安心して、読み進めてくださいね。
ワードプレスの“メニュー”って何なの?
「いや、そもそもメニューって何どすの?」
ワタシも2年前くらい前までは、あなたと同じような感じでした。
簡単に言うと、あなたのサイトで何を扱っているかをわかりやすく表示させるために作ると思ってOKです。
あとは、道義的にサイトマップとかプライバシーポリシーとかも設定しているサイトも多いですね。
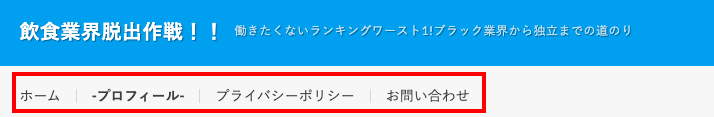
わたしのサイトだと、PCで訪問している方には、下のように表示されているはずです。

この赤枠部分がメニューですね。
ワタシのサイトでは、以下のように設定しています。
- ホーム
- プロフィール
- プライバシーポリシー
- お問い合わせ
こちらの内容自体は、アナタのサイトでは自由に設定してもらってOKです。
AdSense審査を通過するためには、ホーム・プライバシーポリシー・お問い合わせは作成しておいたほうが良いでしょう。
プロフィールに関しては、ウィジェットにテキストベースで作成するだけでも十分です♪
こちらは、別記事で解説していきますね。
では、早速メニューの設定方法をお伝えしていきます。
ワードプレスサイトでメニューを作ってみよう!
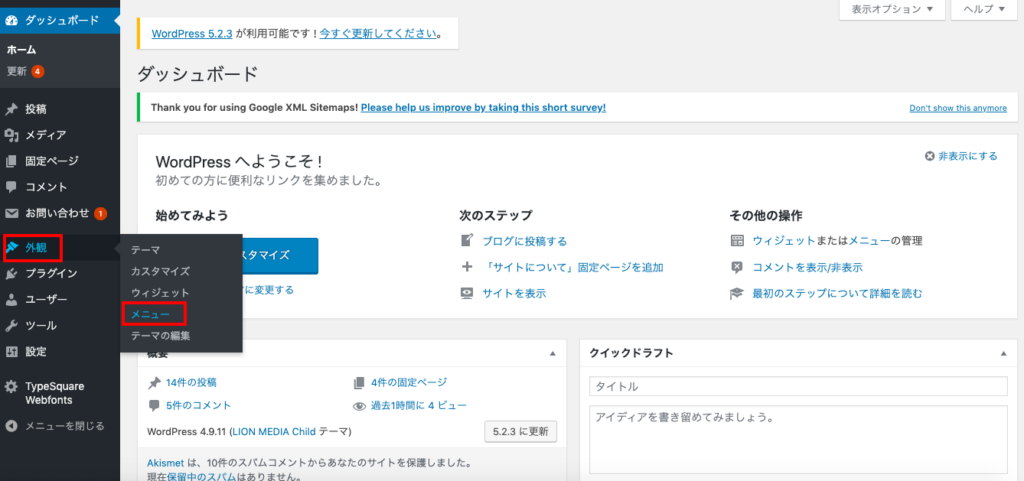
では、まずアナタのサイトのダッシュボードにアクセスしてみましょう。

そして、外観→メニューの順番にクリックしてください。

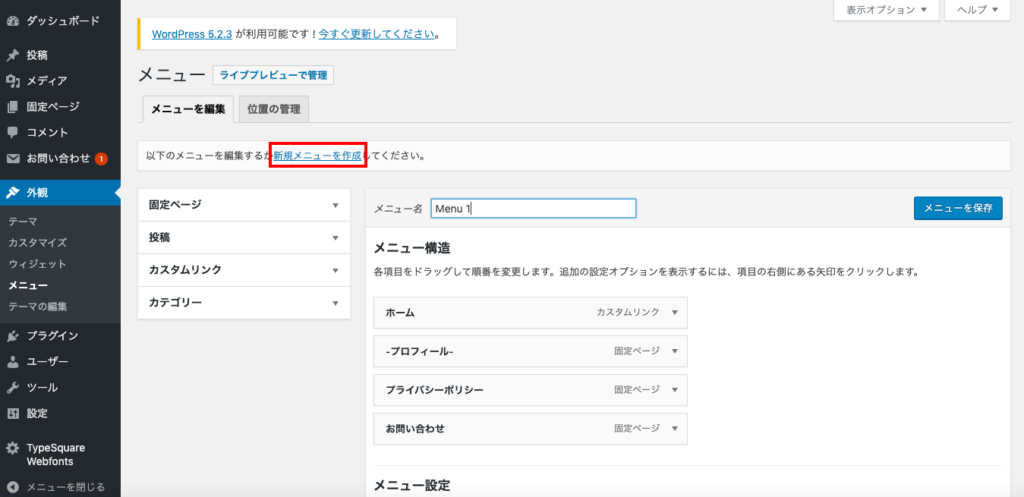
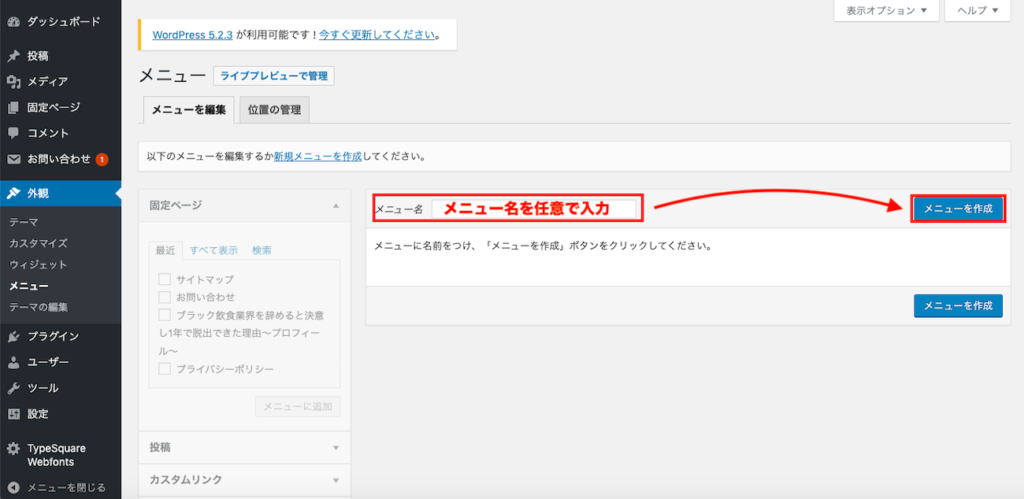
ワタシのサイトは、すでにメニューを設定していますが、初めてメニューを作る場合は、『新規メニューを作成』をクリックします。

メニュー名の入力を求められるので、テキトーに入力しちゃいましょう。
いくつか設定する場合は、アナタが管理しやすい名称にすればOKです。
でも、初心者が最初からいくつもメニューを作る必要はないかと思いますので、『メニュー1』とか『メニューA』とかなんでもOKです。
名称が決まったら『メニューを作成』をクリック!

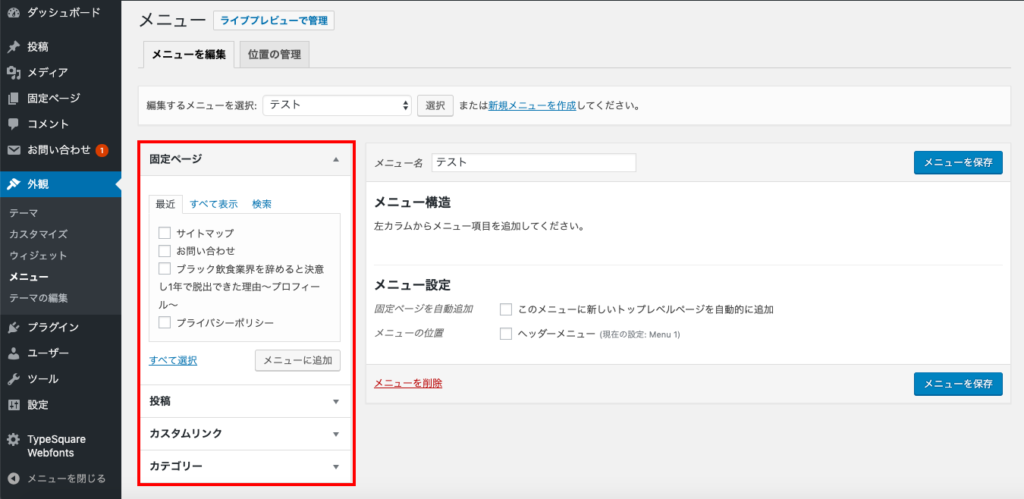
そうすると、このような画面が表示されます。
「こういうのが正直、よくわからないんだよな。。」
そういう、嘆きが聞こえてきそうですが、安心してください!
なんのこっちゃありません♪
ちなみに、各メニュー項目名の横にある「▼」をクリックしてもらえれば詳細が表示されます。
一応、こういうのをプルダウン式とか言ったりするので、知っておくと便利ですよ♪
では、項目に注目していきましょう。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
という、4つがありますね。
ちなみに、テーマによってメニューの表示のされ方は異なる場合があるので、ご了承ください。
ワードプレスのメニュー設定①固定ページ
では、まず固定ページからお伝えしていきます。
固定ページとは、投稿ページの対象となるページですね。
基本的にブログ記事は、投稿ページで執筆していきますが、当然いくつも追加していくと、過去記事は最新の記事に埋もれていきます。
固定ページは、基本的にあまり動かない記事を執筆するのに使います。
例えば、サイトマップとかプライバシーポリシーとかプロフィールとか。
更新することはあっても、新規追加することってありませんよね?
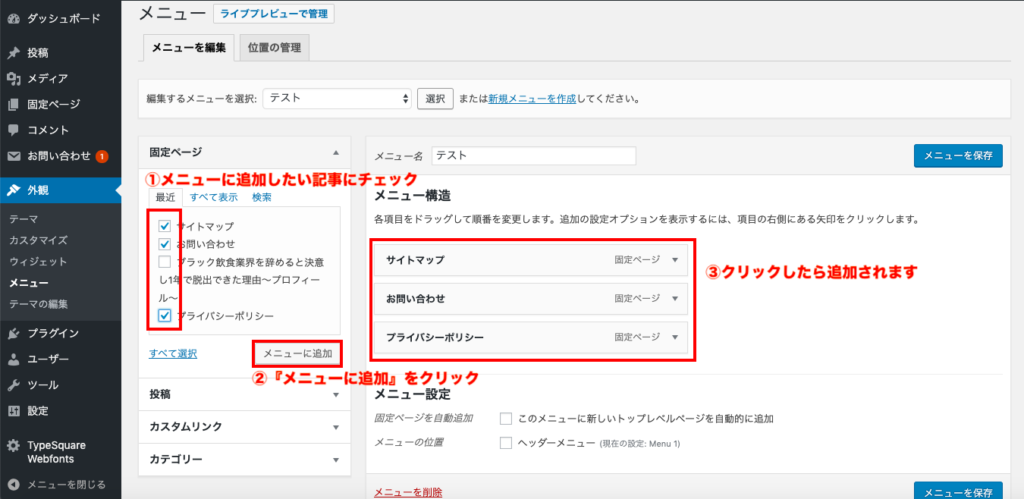
そして、メニューに設定する手順は以下のとおりです。

- メニューに追加したい記事にチェック
- 『メニューに追加』をクリック
- クリックしたら自動的に画面右側に追加されます
基本的には、上にある項目が左側に表示されます。
ですので、今回の場合は、サイトマップ・お問い合わせ・プライバシーポリシーの順番で左から表示されます。
順番を変更したい場合は、それぞれの項目にカーソルを合わせてドラッグすれば入れ替えられますので、試してみてくださいね。

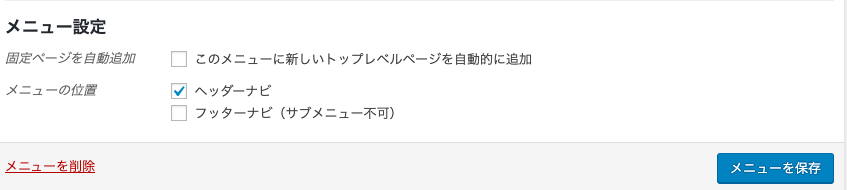
『メニュー設定』についても、テーマによって表示が異なる場合があります。
- ヘッダーナビ:サイト上部にメニューを表記させる
- フッターナビ:サイト下部にメニューを表示させる
このような認識でOKですね。
ワードプレスのメニュー設定②投稿
メニュー項目を追加する方法は固定ページと同じです。
投稿した記事をメニュー項目に表示させたい場合はメニューに追加をしましょう!
あまり、投稿ページ(ブログ記事)をメニュー表記させることはないかなと思いますが、設定方法は同じですので、必要な場合は固定ページド同様に進めてみてください。
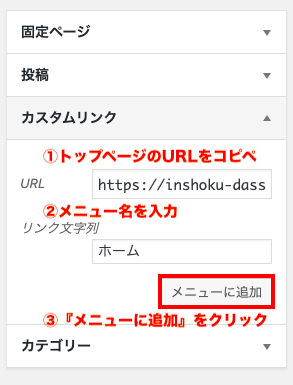
ワードプレスのメニュー設定③カスタムリンク
カスタムリンクは外部のサイトに飛ばしたいときのメニュー項目を作る際に使うことが多いようです。
が、ワタシは、ホームボタン(トップページへのリンク)はカスタムリンクにて設定しています。
方法は簡単で、【URL】にリンク先のアドレスを入力し、【リンクの文字列】に、メニューに表示させたいテキストを入力します。
ですので、ホームボタンを作りたいときは下の画像のように設定してみてください。
ちなみに、ホームボタンがメニューにあるなしで、審査に受かるとか落ちるとかはありません笑
ワタシが最初に審査に通過したサイトは、ホームボタン設定なくても通過したので!
でも、ユーザーさん的にはあって然るべきリンクなので、作っておいて損はないでしょう!

- トップページのURLをコピペ
- メニュー名を入力
- 『メニューに追加』をクリック
他のメニュー項目と表示させる順番は、固定ページでお伝えしたとおり、ドラッグで調整出来ますので試してみてくださいね。
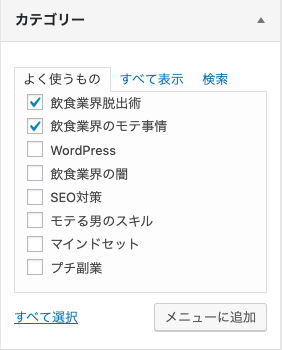
ワードプレスのメニュー設定④カテゴリー

最後にカテゴリーについてお伝えします。
作業自体は、固定ページと全く同じ方法で作成できます!
ただし、アナタのサイトの特色をわかりやすく表現できるのがこの部分。
サイトマップやらプライバシーポリシーは、どのサイトであっても道義的に表記していることが多いですからね。
アナタのサイトでアクセスを集めているカテゴリーが、PVの主軸になっているのは当然ですよね?
ですから、アナタのサイトを訪れたユーザーが、一番興味を持っている母数が多いカテゴリーをメニューとして設定するほうが、良いわけです。
小難しくなってしまいましたので、具体例でお伝えしますね。
例えば、ニュースネタを取り扱うサイトを作っているとしましょう。
政治・スポーツ・芸能・社会・経済など色々なネタを取り上げていると仮定します。
その中で、仮に芸能ニュースがサイト全体の中で最もアクセスを集めているのであれば、「芸能」カテゴリーをメニューの中でも一番上位(左側)に設定しましょう。
今は、過程として5カテゴリしか挙げませんでしたが、サイト記事が100とか200を越えてくると、カテゴリーの数も10とか20になるでしょう。
そうなると、全部のカテゴリーをメニューに表記できない(できるかもしれないが見づらいだけ)ので、アクセスを取れているカテゴリーを上位させる必要があります。
芸能ネタに関心があってアクセスしてきたユーザーは、他の芸能ネタにも興味を持っている可能性が高いので、ついでに他の記事も見ていく可能性が高くなりますからね♪
だからといって、SEOで強くなるとかではありませんが、全く意識しないよりは全然いいので、たまに見直してみてはいかがでしょうか?
といっても、この『飲食業界脱出作戦』では、2019年10月現在全く設定してなくて説得力がないので、徐々に整備していきます笑
というわけで、今回はワードプレスサイトでメニュー設定をする方法について、豆知識も交えながらお伝えしてきました。
最後までご覧になって頂きありがとうございます!