ブログ運営をしていく上でアイキャッチ画像は大切です!
アイキャッチがあることで、カラム上やSNS投稿したときに視覚効果でクリックアクションを誘発できる可能性がアップします♪
逆に何も設定しないとデフォルトで簡素な印象を与えてしまいちょっとしょぼくなっちゃいますよね…。
イケてるアイキャッチ画像をつくりたいけど、デザインソフトなんて持ってないし、使い方がわからない!
ブログ初心者の中にはそのように困っている人がいます。
というわけで今回は、ブログ初心者でもアイキャッチ画像を3分で作れちゃう便利なサービス・Canva(キャンバ)の使い方についてお伝えしていきます!
動画でもパパっとお伝えしていますので併せてご覧くださいね♪
- アイキャッチ画像を簡単に作りたい
- デザイン経験がなくて自信がない
- 無料でアイキャッチ画像を作りたい
『Canva』って一体どんなサービスなの?
では、今回ブログで使い方をお伝えするCanva(キャンバ)について簡単にお伝えしておきましょう。
Canvaとは写真を簡単に加工したり編集したりするツールです。
スマートフォンやタブレット向けのアプリもありますが、今回はブログ用のアイキャッチ画像の作り方をお伝えしますので、PCサイト版についてをお伝えしていきます。
Canvaは無料で利用できる?有料版との違いは何?
Canvaはプランが3つありますが、2020年12月現在無料でも十分に利用できます!
ただ、今後どこかのタイミングで優良プランのみになる可能性があるので、詳細は公式サイトをご覧ください。
無料プランと有料プランの違いは以下のとおりです。
無料プラン/¥0
プロプラン/¥1,500/月(5人まで利用可能)
出典:https://www.canva.com/ja_jp/pricing/
もう一つ企業プランもありますが、おそらく初心者の方には無縁なので割愛しますね。
違いをザクッとまとめると、使える素材がめちゃ増えて保存の容量がアップできるという感じでしょうか?
いずれにしてもブログ初心者でまだ収益化ができていない方は、無料プラン1択でOK♪
素材は商用利用OKのサイトから引っ張ってくればいいし、そもそも直ぐにWordPressにアップロードするので容量は必要なくてもいいですからね。
ということで、早速Canvaでアイキャッチを作る方法をお伝えしていきますね。
【動画】Canvaでアイキャッチを作る方法!
動画で解説していますので、作業工程をパパっと知りたい方はご覧ください♪
Canvaでブログのアイキャッチを作る手順
アイキャッチは、デザインをしたことがない人にとっては苦手意識が強いかもしれません。
ワタシ自身は、Canvaを使うまではmacのKeynote(キーノート)というソフトを使っていました♪
でも、Canvaの方が画像のサイズ指定も簡単だし、フォントもたくさん種類があるのでデザイン性にも優れています!
まだ使ったことのない人はぜひこの機会に利用してみましょう!
Canvaに会員登録をしよう!

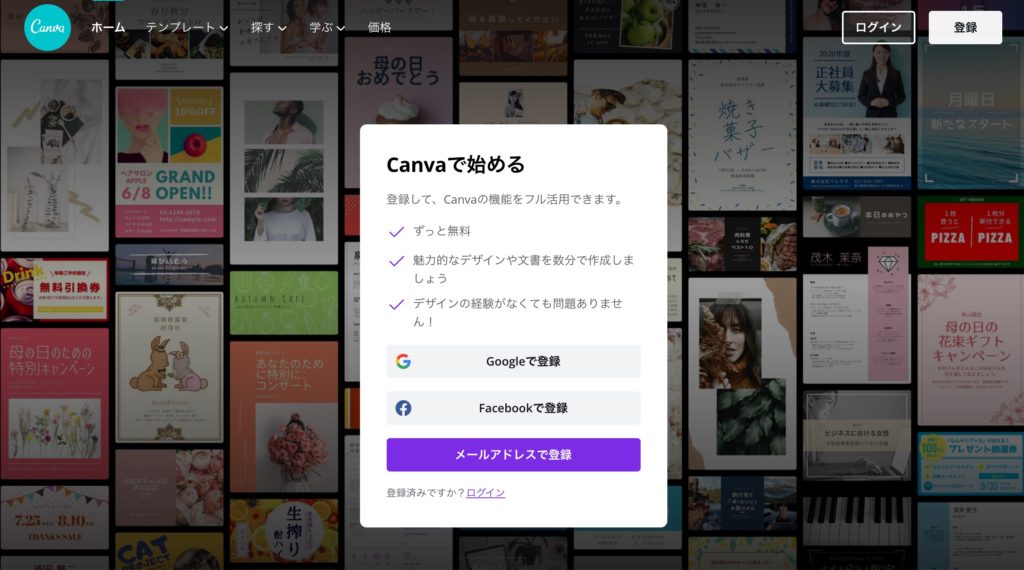
まずはCanvaに会員登録しましょう。
まずはサイトのアクセスして、好きな方法で個人情報を入力します。
- Googleアカウント
- Facebookアカウント
- Appleアカウント
- メールアドレス
いずれか好きなものを選択してください。

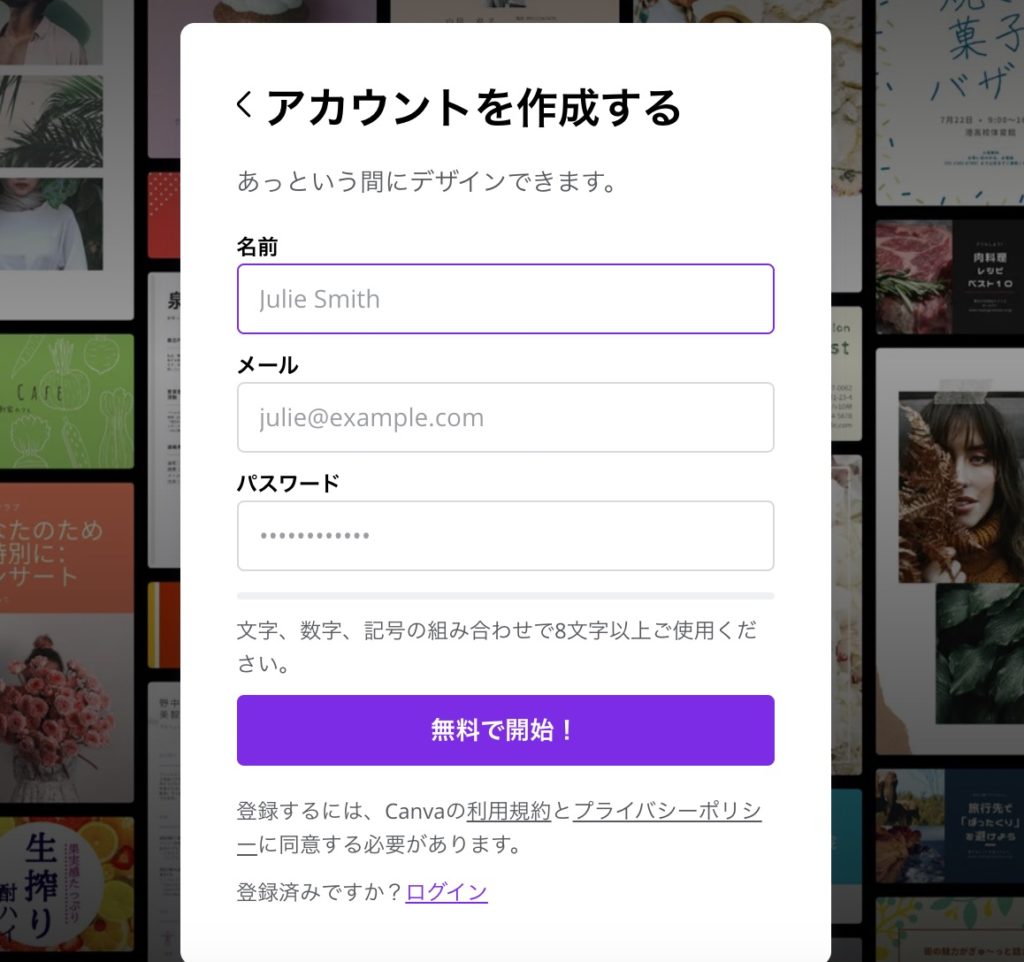
メールアドレスを選択した場合、名前・メールアドレス・パスワードを設定します。
必要最低限の個人情報だけですね。
Canvaにログインしてみる!

続いてCanvaにログインしましょう。
トップページの右上に「ログイン」をクリック。

ログインするとこのような画面になります。
メールアドレスで登録した場合は、パスワードの保存をしておきましょうね。
では、ここからアイキャッチ画像を作っていきましょう♪
3分でできる!?Canvaでアイキャッチ画像を作る手順!
ウソでもなんでも無く、3分でアイキャッチ画像を作れます!
もちろんデザインというものはこだわり始めたらキリがありません。
ブログ初心者が陥りがちなのは、デザイン性の強化ばかりして記事執筆の時間を確保できないところ。
ワタシは基本的に収益化することを第一の目的としてノウハウをお伝えしているので、ここで共感できない場合は、参考にならないかもしれませんので悪しからず…。
これはまたどこかでブログ記事にするつもりですが、収益化するためにはアクセス数を稼ぐことが最重要ミッションです。
デザイン性にこだわるのは悪いことではありません。
しかし、超絶かっこいいおしゃれなブログサイトでも記事数も少なくアクセスがないブログは残念ながら価値がありません。
ですので、特に初心者の場合は、アイキャッチなんてのはテンプレを作っておいて3分で仕上げてスグ公開する。
浮いた時間で新しい記事を執筆する方が有効的な時間の使い方ですよ。
ちょっと話が逸れましたが、今回お伝えするのはこれだけやっとけば最低限のユーザビリティを確保できるよというポイントに基づいています。
アイキャッチ画像のサイズを指定しよう!
まずはアイキャッチ画像のサイズを指定しましょう。
WordPressのブログテーマによって、アイキャッチ画像の推奨サイズは異なる場合があります。
あなたが使っているテーマによって適切なサイズをピクセル単位で把握しておきましょう。
わからない場合はグーグル検索で【◯◯(テーマ名)+アイキャッチ画像+サイズ】とかで検索したらだいたい出てきますよ
例えば、このブログのテーマJINの場合は、760×428pxです。
無料テーマで人気のCocoonの場合は、320×180pxですね。
スグにわかるのでぜひ調べてみてくださいね。

Canvaにログイン後、右上の【デザインを作成】→『カスタムサイズを選択】しましょう。

あなたのブログテーマにとって適切なアイキャッチ画像のピクセルサイズを入力します。
ちなみに、一度入力してしまえば、次回以降は使用履歴が表示されるので楽ちんですよ♪

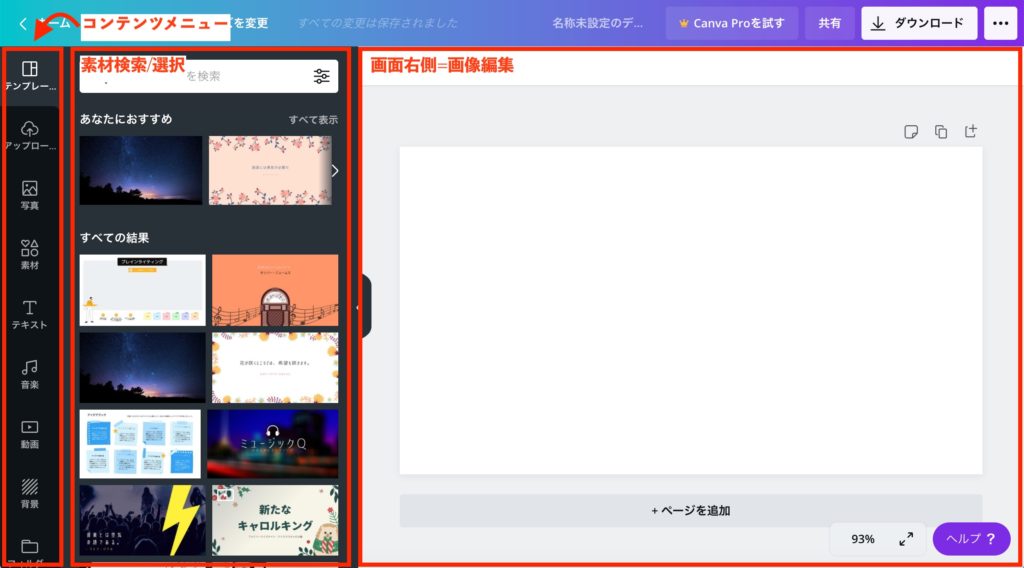
サイズを入力すると、画像編集画面に移行します。
左側からコンテンツメニュー、素材選択、画像編集箇所に分かれています。
ちなみに、画像ファイルの名称は上部のバー【名称未設定のデザイン…】で編集できますよ。
アイキャッチに使う画像を挿入!
まずはアイキャッチに使う画像を挿入します。
素材がない方は、Canva内の素材を【写真】メニューから選択してもOK♪
ただし、王冠マークの有料素材は使えないのでお気をつけあれ!
商用利用OKの画像ダウンロードサイトは別記事でまとめていますので、参考までにどうぞ!
https://inshoku-dasshutsu.com/material-picture/

素材の挿入(アップロード)の方法は2通りあります。
ひとつは、【メディアをアップロード】から素材の画像ファイルを選択するパターン。
もうひとつは、編集画面に画像ファイルを直接ドラッグする方法です。
お好きな方でアップロードしましょう。
次に、白い枠内にうまく収まるように画像のサイズを調整します。


素材画像の角を引っ張るだけなので簡単にサイズ調整できますよ♪
ブログタイトルを読みやすくするための秘訣!
次に、タイトルと入力…と言いたいところですが、色々なカラーがある上に文字を配置するととても読みづらくなってしまう場合があります。
ですので、それを回避するためにひとつ加工しましょう!
すぐに終わりますので安心してくださいね♪
まず【素材メニュー】から【四角形】を選択します。
選択すると編集画面に四角形が表示されます。
素材画像に寄っては白色じゃないケースもありますので、編集画面左上のカラーで白色を選んでおきましょう。

続いて、四角形素材をアイキャッチ画像のサイズに合わせて調整します。
これもドラッグするだけなのでお手軽ですよ♪
そして、編集画面右上の透明度を選択し50くらいに調整しましょう。
これは後からも調整できますので、タイトル文字が見えやすい数値に調整するという考え方だけ覚えておけばOK♪

この上に、タイトル文字を載せていきます。
ブログタイトルを好きなフォントで入力しよう!
では、先ほどの画像にタイトルを入力していきましょう。
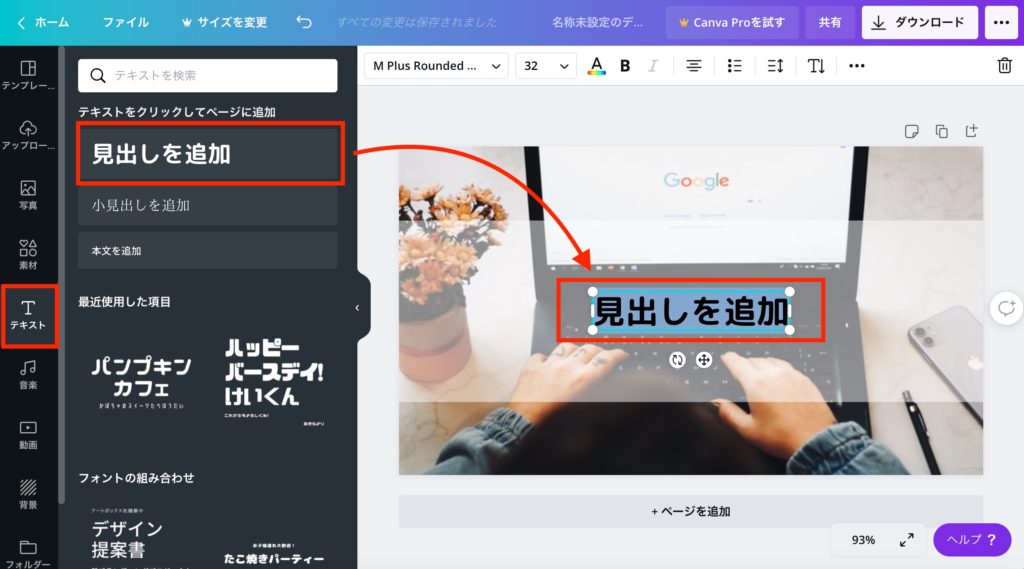
【テキストメニュー】から【見出しを追加】を選択しましょう。
そうすると、編集画面にデフォルトのテキストが表示されます。

次に、テキストをクリックしてブログタイトルを入力しましょう。
厳密にはブログタイトルでなくても構いませんが、読者にわかりやすい文言を意識することが大切です。
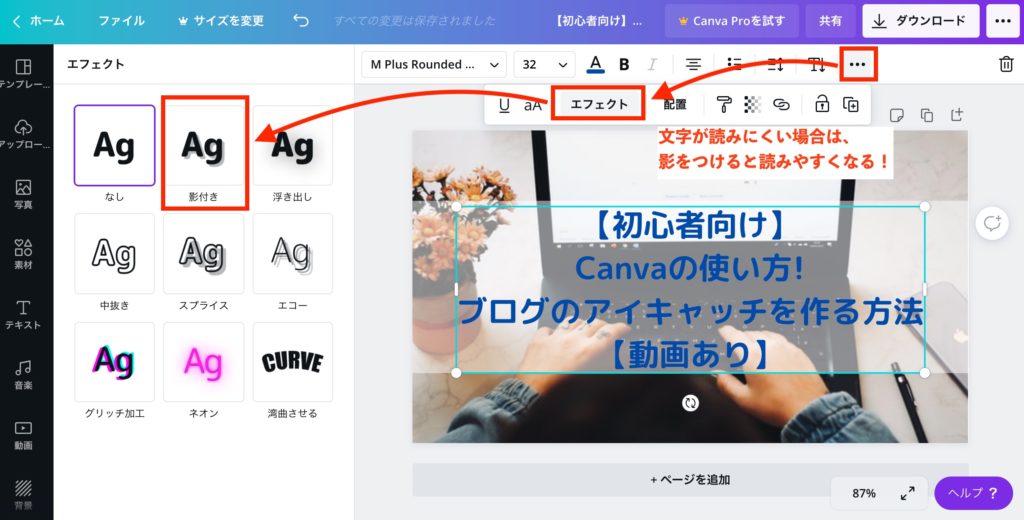
次に、フォントカラーやフォントの種類、フォントサイズを調整します。
ここでは、特にフォントカラーは読者に読みやすいを色を選ぶよう意識しましょう!
もし読みにくければ、フォントメニュー右上の【…】から【エフェクト】を選んで、影をつけると読みやすくなることが多いので試してみてくださいね。

これで画像編集は終了。
あとは、ダウンロードをするだけ!
作成したアイキャッチ画像をダウンロードしよう!
では、最後にダウンロードです。
特に大きなポイントはありませんが強いて言えば、画像ファイルの種類です。
デフォルトではPNGが選択されていますが、PNGファイルはJPEGに比べてサイズが重くなりがちです。
表示速度が遅くなってしまう可能性があるので、JPEGで保存するほうがリスクが低いんです。
サイトの表示速度はSEOに関係するとGoogleが公式に見解を出しているので、早いに越したことはありませんからね♪

最後にダウンロードボタンをクリックして完了です。
ブログで説明するとどうしても長くなりがちですが、慣れると3分で終わります(笑)
Canvaには他にも色々な機能が備わっているので、ちょこちょこ触ってみるといいのではないでしょうか??
Canvaで素敵なアイキャッチ画像を作ってくださいね!
画像の挿入方法についてはコチラ!
https://inshoku-dasshutsu.com/insert-a-picture/